PANDUAN LENGKAP CARA MENGGANTI BACKGROUND BLOG DENGAN GAMBAR UNTUK PEMULA
PANDUAN LENGKAP CARA MENGGANTI BACKGROUND BLOG DENGAN GAMBAR UNTUK PEMULA - Seiring berjalannya waktu, mungkin terlintas di pikiran agan/aganwati sekalian untuk memodifikasi tampilan website atau situs blognya supaya terlihat berbeda dengan blog lain yang menggunakan template sama. Tapi bingung bagaimana caranya ?
Padahal itu sangat gampang di lakukan, mengapa ? karena kalian hanya perlu menganti gambar backgroundnya saja. Yang jadi permasalahannya bagi blogger pemula (baru buat blog) hal ini bukanlah suatu yang gampang untuk dilakukan. Ya, wajar saja sih karena mereka belum tau di mana letak menu untuk merubah background dari template yang dipakai menjadi gambar.
Karena itulah, untuk membantu para pemula yang baru menjadi blogger atau bikin blog di blogspot, Admin blogtipsintrik.com akan berbagi tutorial bagaimana cara mengganti background blog dengan menggunakan 2 cara sekaligus. Bagi yang tertarik, silakan simak panduan lengkapnya di bawah ini.
Cara mengganti background blog template bawaan blogger (theme default blogspot) atau template yang suport costumize. Seperti template karya mas sugeng.
1. Pertama-tama silakan kalian login terlebih dahulu ke blogger dan pilih situs mana yang ingin di ganti backgroundnya dengan gambar .
2.Pilih Menu Template (Theme/Tema) , lalu klik "Customize" ( supaya lebih jelas lihat gambar di bawah )

3. Setelah itu Anda akan di bawah kehalaman baru, pilih "menu Background". Saat kalian mengklik menu ini akan ada dua kemungkinan.
Pertama, jika template yang kalian pergunakan tidak suport maka, saat kalian mengunjungi menu background kalian akan melihat gambar seperti berikut.

Yang artinya kawan-kawan harus mengedit secara langsung pada kodenya. Seperti tata cara mengganti background yang kedua di bawah ini.
Kemungkinan kedua, saat kalian membuka halaman background, kawan-kawan akan meihat tampilan seperti berikut.

Jika saat kalian membuka halaman background tampilannya seperti gambar di atas, itu artinya kalian bisa langsung mengganti gambarnya.
Baca juga : tutorial lengkap ganti template blog
Klik menu “Main color theme”, jika kalian hanya mau menganti warna background dari template. Dan klik gambar segitiga kecil di samping kotak Background image untuk mengganti gambar.

4. Selanjutnya pilih gambar yang sesuai dengan keinginan. Anda, bisa pilih dari stok gambar yang tersedia. Atau upload gambar dari PC/laptop yang telah sobat persiapkan sebelumnya.
5. Setelah memilih gambar yang cocok menurut selera klik "Done" dan klik lagi "Apply to blog (terapkan ke blog)" untuk menyimpan perubahan, dan pilih Back to Blogger. Selesai
Cara Mengganti Gambar Background Blog dengan Mode Html / Cara Mengganti Background Blog yang Tidak Bisa Diganti
Jika template yang ingin kawan sekalian ganti gambar backgroundnya tidak bisa diganti/costumisasi menggunakan plugin editor template bawaan blogger. Maka kalian harus melakukannnya dengan cara yang kedua ini.
Dibandingkan dengan cara pertama, cari ini lumayan sulit untuk di lakukan. Terutama bagi yang masih pemula, yang belum begitu akrab dengan kode alien dari tema blogspot yang membuat kepala pusing saat melihatnya.
Cara ini bisa sahabat blogger pergunakan jika template yang kalian pakai merupakan tema buatan pihak ketiga (Template free atau berbayar). Yaitu langsung memodifikasinya melalui fitur EDIT HTML. Tak usah khawatir, walaupun kalian masih sangat pemula dan belum tau apa-pa menggunakan fitur edit HTML blogger, dengan mengikuti panduan Cara mengganti background blog dengan gambar di bawah ini. Admin sangat yakin kalian bisa mengganti background blog milik kalian menggunakan gambar sendiri tanpa kesulitan. Berikut langkah-langkahnya :
Upload gambar yang mau kalian jadikan sebagai backgroud terlebih dahulu ke internet, bisa melalui blogspot, google drive, atau media penyimpanan lainnya. Setelah selesai jangan lupa ambil urlnya.
1. Login ke blogger
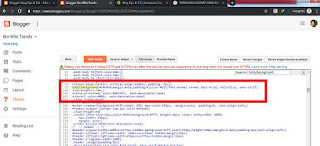
2. Pilih menu theme dan klik Edit HTML ( lihat gambar di bawah )
3. Carilah kode/script yang mirip dengan kode berikut ini.
body{background:#e4e4e4;margin:auto;padding:0;color:#333;font:normal normal 14px Arial, helvetica, sans-serif;
line-height:1.7em;}
Tips : supaya lebih mudah, klik asal di sembarang tempat dalam kode template Anda. Lalu tekan tombol CTRL+F pada keyboard laptop/pc yang sobat pergunakan. Dan lakukan pencarian menggunakan kode “background:” pada kolom yang tersedia. Bingung ? lihat gambar di bawah ini.

Cari kode yang di awali dengan kata body, setelah ketemu tambahkan kode “url('url link gambar yang ingin dijadikan background') repeat-x” di belakang script “background:#e4e4e4”. Sehingga menjadi seperti berikut.
body{background:#e4e4e4 url(url gambar yang telah kawan-kawan persiapkan sebelumnya') repeat-x;margin:auto;padding:0;color:#333;font:normal normal 14px Arial, helvetica, sans-serif;
line-height:1.7em;}
Catatan penting : setiap template berbeda kode dan penempatannya, jadi kode di atas belum tentu sama dengan script template blogger yang kawan-kawan pakai.
Untuk melihat perubahan, klik pratinjau (preview theme) dan jika sudah sesuai dengan harapan, langkah terakhir yang perlu Anda lakukan adalah mengklik tombol "Save theme".
#Note : Gambar yang dapat digunakan untuk menjadi background harus berformat jpg, gif, png dengan ukuran hingga 300kb. Tapi Admin sarankan dibawah 50kb supaya loading blog tidak berat. Jika kalian ingin mendapatkan latar belakang penuh bisa gunakan gambar dengan ukuran 1800x1600 atau lebih besar serta jika ingin posisi gambar tetap ketika di scroll maka harus memiliki panjang minimal 860px contoh 1400x880
Itulah PANDUAN LENGKAP CARA MENGGANTI BACKGROUND BLOG DENGAN GAMBAR UNTUK PEMULA, yang bisa admin blogtipsintrik.com bagikan. Semoga dapat dipraktekkan dan memberikan manfaat. Akhir kata Admin hanya bisa ucapkan terima kasih atas kunjungannya dan sampai jumpa lagi.
cukup komplit gan,..
BalasHapuswww.essenaquatic.com
Sengaja gan, biar yang cari informasi mengenai tata cara ganti background blog khususnya pengguna blogger, bisa berhasil dengan baik. Semoga bermanfaat..
HapusWajar saja saat saya mau ganti background menggunakan cara pertama ngak bisa, ternyata tidak semua template suport di edit menggunakan fitur yang tersedia di blogger.
BalasHapusTerima kasih gan, sangat bermanfaat dan membantu. oh ya hampir lupa. Kalau saran agan cara mana sih dari tutorial di atas yang paling bagus ?
ya benar gan, tidak semua template yang suport edit langsung via editor blogger.
HapusMengenai cara yang bagus, sebenarnya sesuai selera masing-masing, karena semua tujuannya sama. Tapi menurut Admin pribadi lebih enak cara pertama ngak ribet.