Cara Paling Gampang Membuat Video Youtube Responsive di Blogspot
Cara Paling Gampang Membuat Video Youtube Responsive di Blogspot – Sebelumnya Admin telah memberikan banyak tutorial yang berkaitan dengan youtube. Seperti membuat tampilan youtube keren abis, youtube berputar otomatis, teknik embed youtube, dan bagaimana cara menjadikan video youtube jadi full responsive dengan menggunakan kode java script.
Walaupun pembahasan ini sedikit banyak memiliki kesamaan dengan tutorial membuat tampilan embed video youtube responsive sebelumnya, tapi cara yang bakal Admin bagikan kali ini jauh lebih gampang untuk di terapkan dan mudah untuk di praktekkan. Serta sangat ringan untuk di pasang pada blog kesayangan agan aganwati sekalian, sebab trik membuat video jadi responsive kali ini tidak menggunakan kode java script tapi murni hanya menggunakan kode CSS saja.
Bagaimana apakah kalian tertarik, jika kalian penasaran seperti apa tampilan video youtube yang di embed dengan menggunakan trik ini. Teman-teman ngak usah jauh-jauh atau bingung melihat blog demonya. Karena blog yang sedang kalian kunjungi saat ini juga menggunakan cara ini.
Masih tidak percaya kalau dengan menggunakan teknik ini video apapun yang sobat embed bisa menjadi full responsive dan dapat secara otomatis menyesuaikan lebar alat yang di gunakan untuk mengaksesnya. Silakan kalain cek salah satu postingan kami yang di dalamnya ada video yang di sematkan, salah satunya Cara Terbaru Membuat Akun Email Gmail Tanpa Verifikasi.
Jika kalian ingin mencoba, dan ingin membuktikannya secara langsung kalau dengan menggunakan cara ini semua jenis video yang sobat embed jadi responsive alias bisa menyesuaikan lebar semua perangkat yang mengaksesnya secara otomatis, silakan ikuti langkah-langkah di bawah ini.
Tutorial Lengkap Cara Membuat Video Youtube Responsive di Blogspot Hanya Dengan Kode CSS
Pertama, silakan kawan-kawan login terlebih dahulu ke akun bloggernya masing-masing.
Pada halaman dashboard blogger, klik template (tema) >>> Edit HTML >>> Lalu cari kode “]]></b:skin>” tanpa tanda kutip.
Tips : Supaya lebih mudah menemukan kode “]]></b:skin>” dalam template blogspot kalian. Klik di sembarang tempat di dalam area kode lalu tekan CTRL+F. Setelah itu akan muncul di pojok kanan atas kotak untuk memasukkan kata-kata yang ingin kalian cari. Pastekan kode tadi di kotak yang di sediakan lalu ekan Enter.
Setelah itu kalian akan melihat kode “]]></b:skin>” yang di beri warna kuning. Jika pada template blogger yang sobat pakai tidak ada kode ini, maka solusinya cari kode </style>.
Setelah kalian menemukan kode tersebut, copy pastekan script CSS di bawah ini tepat di atasnya.
/* CSS Only */
.post-body iframe{width:100%!important;}
@media screen and (max-width:960px){
.post-body iframe{max-height:90%}}
@media screen and (max-width:768px){
.post-body iframe{max-height:75%}}
@media screen and (max-width:600px){
.post-body iframe{max-height:60%}}
@media screen and (max-width:480px){
.post-body iframe{height:auto!important;max-height:auto!important}}
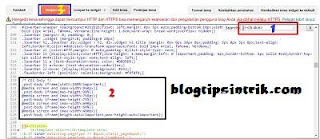
Supaya lebih jelas, silakan kawan-kawan lihat gambar di bawah ini.
Keterangan :
No 1 : Tempat memasukkan kode pencarian
No 2 : Tempat meletakkan kode CSS youtube responsive.
Klik simpan template.
Selesai, mulai saat itu juga semua jenis video yang sobat embed bakal menjadi responsif, untuk membuktikan kebenarannya. Kawan-kawan bisa langsung praktek, jika ada masalah atau saran yang bersifat membangun, silakan masukkan pada kotak komentar di bawah ini.
Demikianlah informasi terbaru yang bisa Admin persembahkan untuk pengunjung setia blogtipsintrik.com mengenai “Cara Paling Gampang Membuat Video Youtube Responsive di Blogspot”, terima kasih semoga bermanfaat.


terima kasih atas penjelasannya yang tepat
BalasHapusAlhamdulilllah ! Terima kasih banyak Gan ! Akhirnya bisa juga !
BalasHapusTerima kasih, ini betul-betul cara yang paling gampang, diantara banyak cara yg pernah sy baca, sekali lagi terima kasih
BalasHapus